Bulma CSS is one of those Frameworks that is in every list of “Top CSS frameworks to learn” and it does deserve its place there along with the likes of Bootstrap or Materialize CSS
I have used it for quick small projects where I don't want to work on styling more but rather focus on functionality parts.
Intro
Like other CSS frameworks, Bulma provides different CSS CLASSES, which you can apply to elements to style them
What difference done by Bulma is that it doesn’t come with any JavaScript built-in with it, which can advantage or disadvantage depending on the developer
Because it does not provide any JS, it is very lightweight and you have control over how much JavaScript you want to add
Syntax
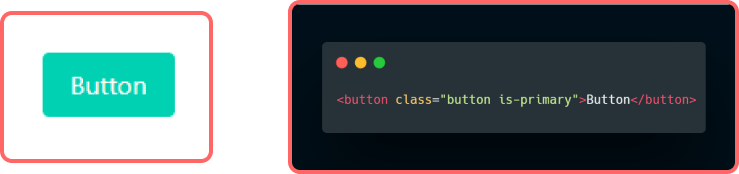
Bulma CSS uses prefixes such as is- and has- and for some elements, you just add the element name, for example, when styling a button you can just add the “button” class to style
The best part about it is if you have used Bootstrap then using Bulma will be a lot easier, because Bulma uses the same syntax patterns as bootstrap and adds some of its own

Grid System
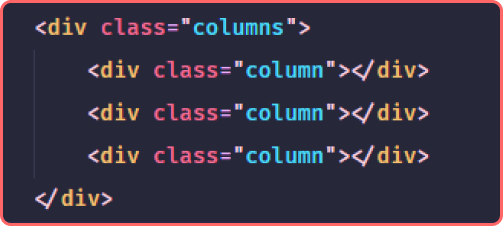
Bulma uses CSS Flexbox for its grid system under the hood. It has a 12-column grid system, which is very easy to implement and similar to how bootstrap has its grid system implemented
1 Add a columns container
2 Add as many column elements as you want

No JS built-in
Bulma CSS does not include any JavaScript, Instead of that, in its documentation Bulma has JavaScript implementations, which makes it easier for developers to just use that or they can implement their solution
Bulma provides different extensions for different components that need JavaScript pre-built into them
Aesthetics
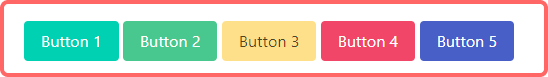
Like any other CSS Framework, Bulma has its Color pellet and styling choices, making it unique from other frameworks. like bootstrap, it has primary, success, link, info, warning, and danger colors used for different components.



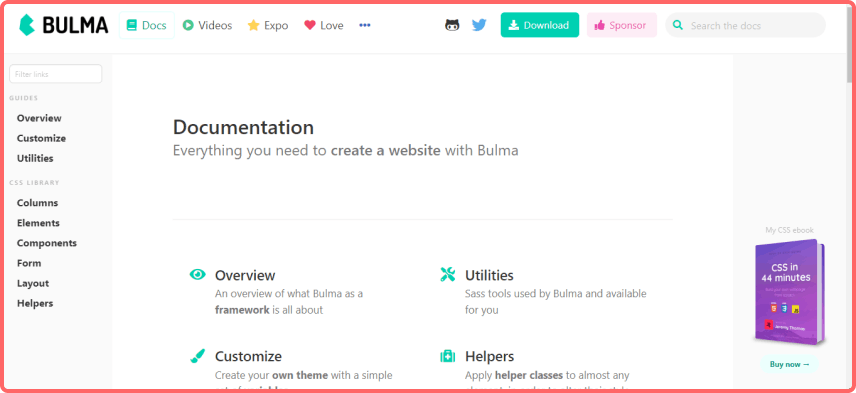
Documentation
Bulma CSS has really good documentation, which makes sure that you are not searching on google for different use cases or Bulma implementations,
Documentation is available on bulma.io

Things to Remember
Bulma is not a full fledge CSS Framework like Bootstrap or Materialize, it doesn’t give as many components as well.
It’s a small Library of components and utilities that make it easier for quick styling
Outro
You should check out all the CSS Frameworks and try to be comfortable with at least one of them so as a developer you can focus on functionality more than the designing of the project
If you found the content i share useful then share it with your developer friends and also follow me on Instagram and Twitter
